Hoje estarei falando dos aspectos gráficos do jogo "Learnig Exploder" que estamos desenvolvendo.
Vamos lá!
Vamos lá!
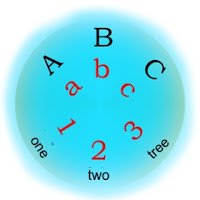
Associada as cores, também preso pelo significado das formas básicas, o circulo é associado a diversos significados, dentre ele destaco a qualidade de ciclo. Utilizando a ideia de ciclo, coloquei as representações do alfabeto e dos números no interior do circulo para formar o conceito de que sempre temos algo a aprender em qualquer área e que o aprendizado inicial é a base de todos o conhecimento!
 |
| Figura 2 - O Círculo e o Aprendizado Básico |
A estrela completa o simbolo com a ideia de várias direções e escolhas que temos na vida, também considerada um simbolo de sucesso, demonstra que o conhecimento nos dá oportunidades para fazermos as melhores escolhas.
 |
| Figura 3 - Estrela |
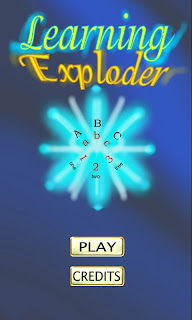
Por fim, a tela inicial montada, o logotipo tem um efeito de rotação e os botões aparecem através de animação.
 |
| Figura 4 - Tela Menu Inicial |
Os fundos das fases seguiram os conceitos de cores também e a princípio são como o fundo do menu inicial com a cor alterada se acordo com o nível da fase, mas serão feitos fundos mais elaborados assim que possível. A sequência de cores é: amarelo, verde, azul, roxo, laranja, vermelho, prata e dourado.
 |
| Figura 5 - Fundo Amarelo (Fase 1) |
A animação clássica de início de fase foi reproduzida com a inspiração (a pedidos) do efeito utilizado no logotipo da Capcom. Segue o Sprite:
| Figura 6 - Ready |
| Figura 7 - Go!!! |
A bolinha é uma animação bem simples:
 |
| Figura 8 - Bolinha |
 |
| Figura 9 - "Cerâmica" Borboleta |
 |
| Figura 10 - "Cerâmica" Cartas |
 |
| Figura 11 - "Cerâmica" Tulipa |
 |
| Figura 13 - "Cerâmica" Abóbora |
E, um exemplo de animação da abóbora quebrando:
 |
| Figura 14 - "Cerâmica" Abóbora Quebrando |
A explosão será utilizada em alguns efeitos como por exemplo a chamada da tela game over, quando o jogador é vencido em uma fase ela recebe várias explosões.
A tela de créditos tem os dados do curso e das disciplinas a qual apresentaremos o jogo.
 |
| Figura 16 - Tela Créditos |
Essa é a tela de Game Over que aparece após a explosão, ainda está sem animações, mas pretendemos dar uma agitada nela.
 |
| Figura 17 - Tela Game Over |
Por enquanto são esses os assets prontos para utilizar e alguns inclusive já implementados!
Até a próxima!



Nenhum comentário:
Postar um comentário
Obrigado por deixar a sua participação!