Hoje estarei falando sobre como elaborei um esquema no Corel PhotoPaint para a criação livre do Level Design de nosso jogo.
Aprofundando
o tópico anterior (visualize aqui),
para a criação de um novo labirinto, em código são necessários os seguintes
passos:
a) Criar uma nova Classe de estrutura de Levels com o nome
correspondendo do mesmo
b) No construtor da classe configurar o Level atual com:
Assets(Fundo e Música), posição inicial
da bolinha, tempo de duração da fase, próxima fase a ser chamada e máximo de
letras coletáveis.
b) No método “initWall()” criar a wall desejado na lista de
walls
Ex :
//Linha 1
size.set(360,60); // (Largura do
retângulo X altura)
position.set(0,120); //
(posição em x e y do inicio do retângulo)
Assim,
optamos por uma tela de 480 x 800, que nos permitiu criar um padrão de
retângulos que tem como base um quadrado de 60 x 60.
 |
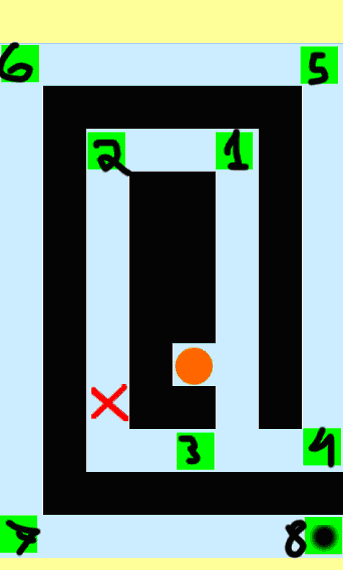
| (Figura 1: Exemplo de conceito - Fase 2) |
Com essa decisão tomada pensei em um esquema para
facilitar a visualização das fases antes de passa-las para o código, além de
permitir que qualquer pessoa faça um labirinto sem precisar se preocupar com
fatores técnicos.
Observe a Figura 1, é um png com o conceito do labirinto feito no Corel PhotoPaint, para chegar nele, em uma imagem 480x800 fiz uma grade com tamanho de 60 x 60 e verifiquei onde haveriam cortes de quadrados, como se pode observar na parte amarela, posicionei essas sobras de acordo com a HUD que iremos utilizar e o restante preenchi com quadrados de 60x60 em azul na mesma camada lado a lado, o que possibilita usar o balde de tinta para preencher os quadrados que deseja que sejam paredes, cor preta no exemplo. Em seguida, fiz novos quadrados 60x60 cada um em uma camada para poder verificar a posição x e y correspondentes ao quadrado selecionado, e é está posição que utilizo no código:
Observe a Figura 1, é um png com o conceito do labirinto feito no Corel PhotoPaint, para chegar nele, em uma imagem 480x800 fiz uma grade com tamanho de 60 x 60 e verifiquei onde haveriam cortes de quadrados, como se pode observar na parte amarela, posicionei essas sobras de acordo com a HUD que iremos utilizar e o restante preenchi com quadrados de 60x60 em azul na mesma camada lado a lado, o que possibilita usar o balde de tinta para preencher os quadrados que deseja que sejam paredes, cor preta no exemplo. Em seguida, fiz novos quadrados 60x60 cada um em uma camada para poder verificar a posição x e y correspondentes ao quadrado selecionado, e é está posição que utilizo no código:
Ex:
position.set(0,120); //
(posição em x e y do inicio do retângulo)
Já a
largura e altura dos parâmetros size.set são correspondentes a quantidade de
quadrados na horizontal ou vertical.
Ex: de retângulo horizontal formado por 2 quadrados
size.set(120,60); //
(Largura do retângulo x altura)
Ex: de retângulo vertical formado por 3 quadrados
size.set(60,180); //
(Largura do retângulo x altura)
Para
finalizar temos a legenda na Figura 2 com os demais elementos:
 |
| (Figura 2: Legenda de elementos do editor de fases) |
E é este o esquema para criar as fases que utilizamos, graficamente qualquer um pode elaborar sua fase sem se preocupar com os aspectos técnicos em um primeiro momento, e no mesmo projeto obter as informações necessárias para a montagem dos labirintos em código.
Nenhum comentário:
Postar um comentário
Obrigado por deixar a sua participação!